Content Management
CMS
Όλα τα κείμενα του site και τα emails υπάρχουν στο διαχειριστικό και μπορούν να αλλάξουν δυναμικά χωρίς να χρειάζεται upload. Στο menu Content Management μπορείτε να επιλέξετε ανάμεσα στα Pages, Emails, Templates, Variables, Galleries & Sliders.
Τα Variables, Images και Templates ουσιαστικά γίνονται include σε Pages ή άλλα Templates και μπορεί να περιέχονται σε πολλά σημεία στο site.
π.χ.
variable: {{VARIABLE_NAME}}
template: {% include “TEMPLATE_NAME” %}
image on templates: <img src=”{{galleryMediaUrl(‘GALLERY_NAME’, ‘IMAGE_IDENTIFIER’)}}”>
image on email templates:<img src=”cid:{{galleryMediaCid(‘GALLERY_NAME’, ‘IMAGE_IDENTIFIER’)}}” alt=” ” title=” ” >
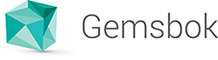
Pages
Τα Pages αποτελούν τις στατικές σελίδες του site για τις οποίες μπορείτε να επιλέξετε αν θα είναι full width ή θα έχουν sidebar δεξί ή αριστερό. Απενεργοποιώντας τα Left Sidebar & Right SIdebar τότε το περιεχόμενο της σελίδας καταλαμβάνει όλο το πλάτος του site.

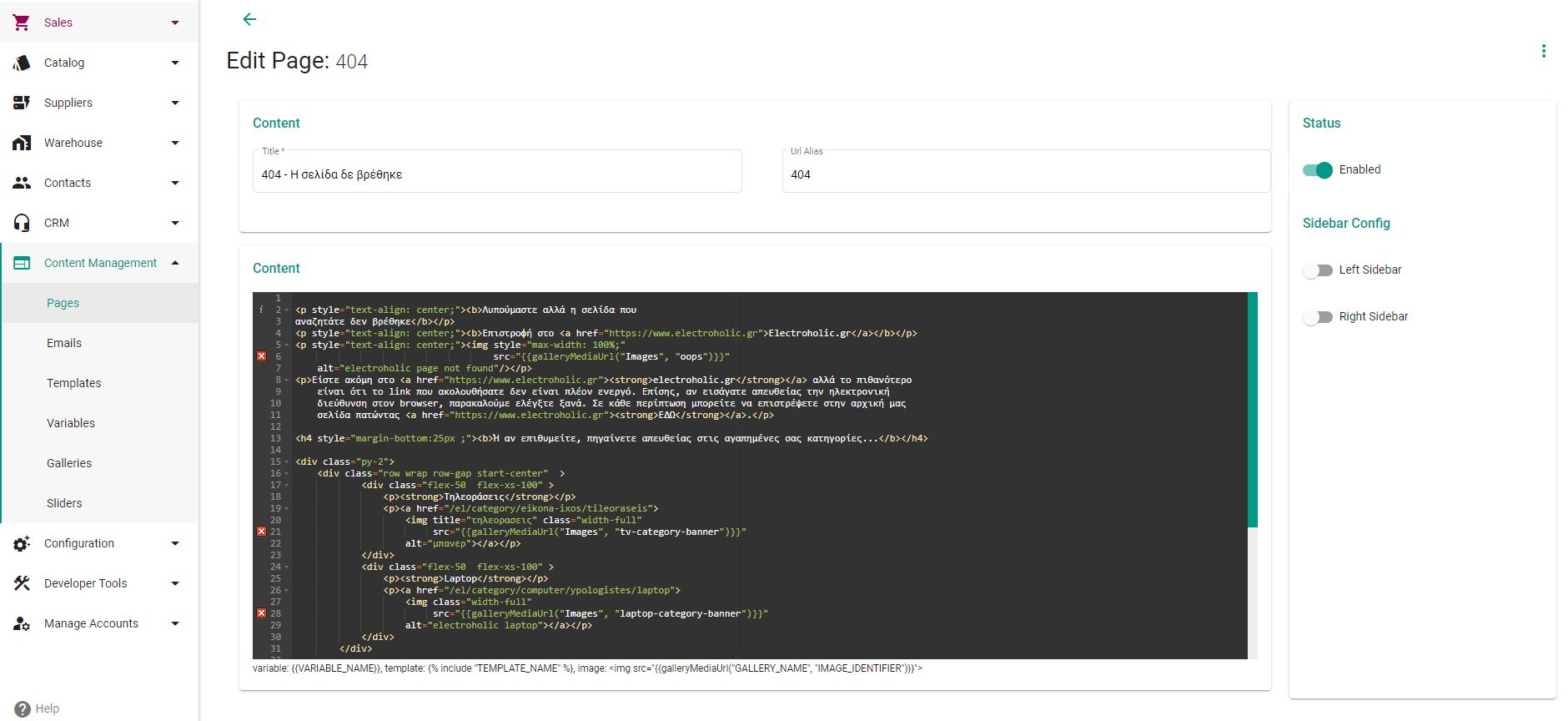
Emails
Τα emails αποτελούν τα μηνύματα που αποστέλλονται από το site, για παράδειγμα το Electroholic Order Confirmation.

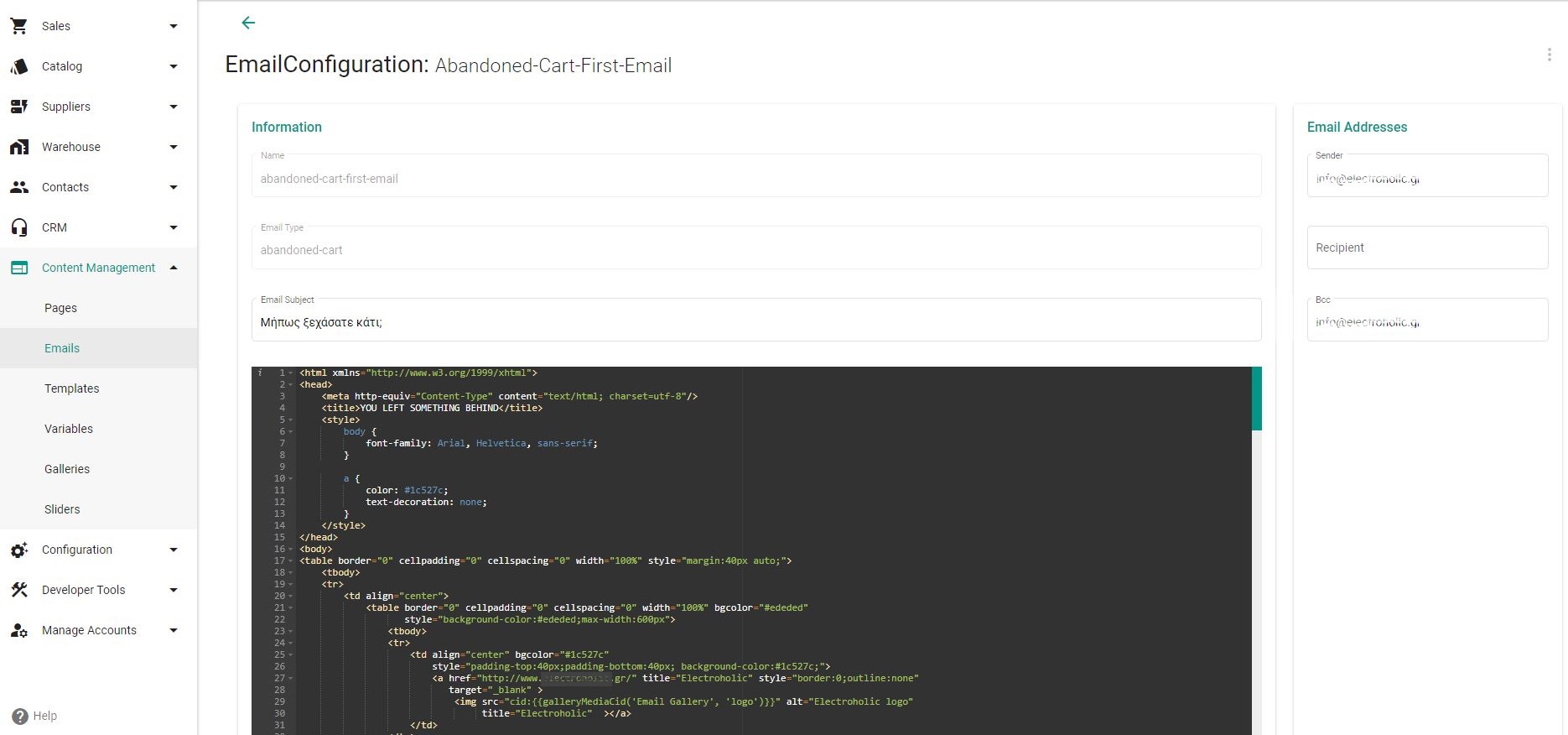
Templates
Τα Templates αποτελούν ενότητες κώδικα που περιέχουν το περιεχόμενο όπως το footer, τα testimonials.
Επιλέγοντας Edit από το action menu, μπορείτε να επεξεργαστείτε το περιεχόμενο τους.

Templates Position
Τα Template Position αποτελούν συγκεκριμένες θέσεις μέσα στο site στις οποίες μπορείτε να προσθέσετε κάποιο template.
| Theme Positions | Pages | Banner Position with Inheritance | Pages | Fixed Postions for Slides | Pages |
| body-starts | all | product-before-main-content | product | galley-slider-top | home |
| body-ends | all | product-after-main-content | product | galley-slider-bottom | home |
| before-main | all | product-before-product-info | product | product-slider-top | home |
| after-main | all | product-before-details | product | product-slider-bottom | home |
| header-top | all | product-after-details | product | ||
| header-primary-nav | all | product-before-price-box | product | ||
| header-secondary-nav | all | product-after-price-box | product | ||
| header-cta-buttons | all | product-before-recently-view | product | ||
| footer-newsletter-area | all | category-before-main-content | category | ||
| footer-column-one | all | category-after-main-content | category | ||
| footer-column-two | all | ||||
| footer-column-three | all | ||||
| footer-column-four | all | ||||
| copyright-area-left | all | ||||
| copyright-area-right | all | ||||
| pages-left-sidebar-top-group | pages | ||||
| pages-left-sidebar-bottom-group | pages | ||||
| pages-right-sidebar-top-group | pages | ||||
| pages-right-sidebar-bottom-group | pages | ||||
| contact-right-sidebar-top-group | contact | ||||
| contact-right-sidebar-bottom-group | contact | ||||
| contact-before-main-content | contact | ||||
| home-topside-banner | home | ||||
| home-top-banner | home | ||||
| home-middle-banner | home | ||||
| home-bottom-banner | home | ||||
| home-testimonials | home | ||||
| cart-before-main-content | cart | ||||
| cart-after-main-content | cart | ||||
| shipping-before-main-content | shipping | ||||
| shipping-after-main-content | shipping | ||||
| checkout-before-main-content | checkout | ||||
| checkout-after-main-content | checkout | ||||
| success-after-content-header | success | ||||
| success-before-main-content | success | ||||
| success-after-main-content | success |
Variables
Τα Variables περιέχουν κομμάτια πληροφορίας που εμπεριέχονται σε πολλά σημεία του site, όπως το τηλέφωνο, η διεύθυνση ή το φαξ, για να γίνονται include σε Pages ή άλλα Templates.

Galleries
Τα Galleries αποτελούν συλλογές εικόνων που εμφανίζονται σε συγκεκριμένα σημεία του site. Μπορείτε να προσθέσετε και να αφαιρέσετε εικόνες στην συλλογή. Για την κάθε εικόνα θα πρέπει πάντα να προσθέτετε ένα μοναδικό identifier ώστε να μπορείτε στην συνέχεια να το χρησιμοποιήσετε στα Templates ή Pages.

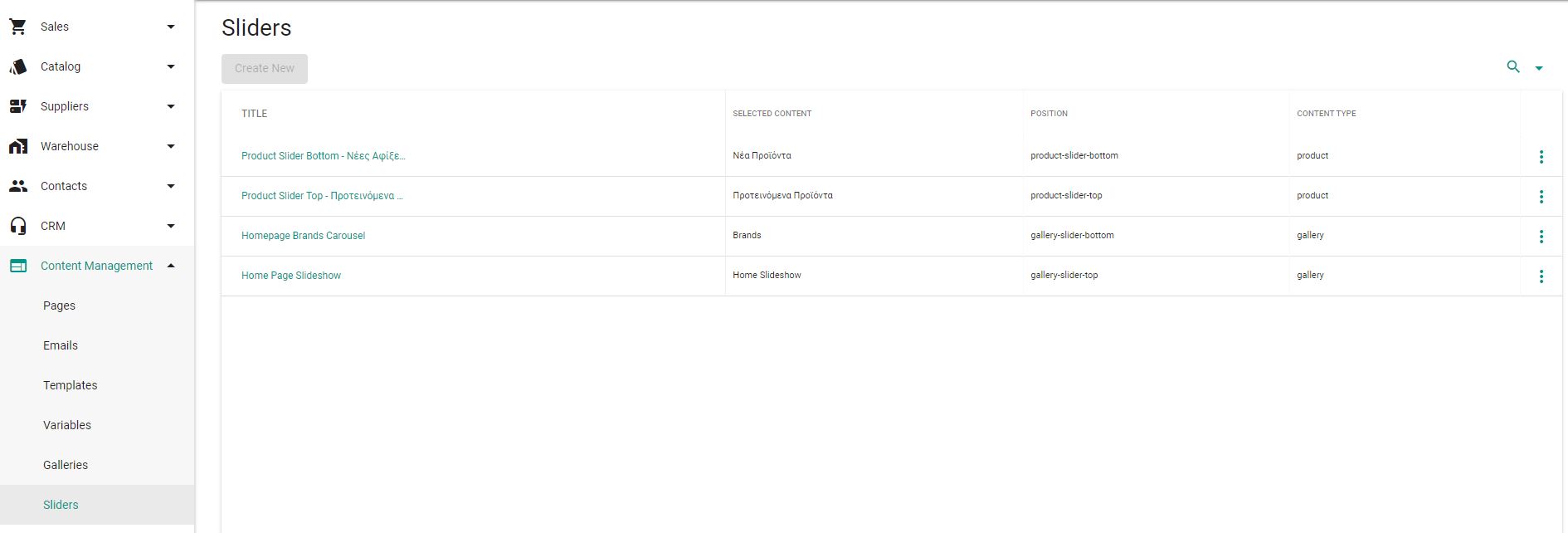
Sliders
Τα Sliders αποτελούνται από εικόνες ή προϊόντα και εμφανίζονται σε συγκεκριμένα σημεία του site. Μπορείτε να προσθέσετε και να αφαιρέσετε εικόνες στην συλλογή. Στο παρόν version υπάρχουν μόνο 4 τα οποία είναι:
- Product Slider Top – Προτεινόμενα Προϊόντα
- Product Slider Bottom – Νέες Αφίξεις
- Home Page Slideshow (Top)
- Homepage Brands Carousel (Bottom)

Category & Product Banners
Τα banners είναι templates που μπορούν να είναι εικόνες ή κομμάτια κώδικα.
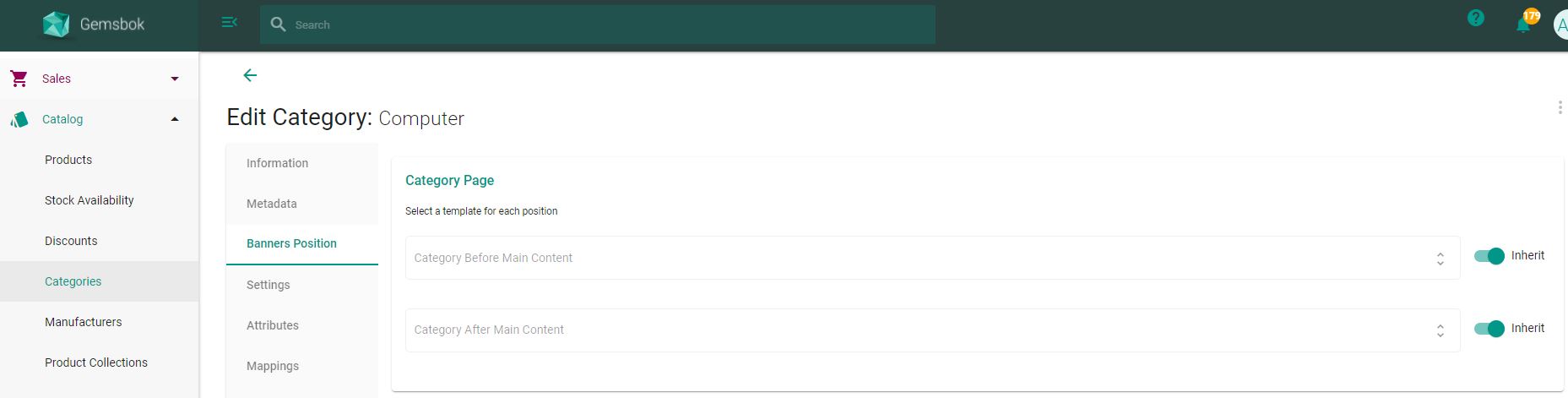
Category Page Banners
Μπορείτε να προσθέσετε banners στην σελίδα της κατηγορίας. Υπάρχουν δύο διαθέσιμες θέσεις για τα banners στην σελίδα της κατηγορίας. Αυτά μπορείτε να τα ορίσετε κάνοντας edit στην κατηγορία και πηγαίνοντας στο tab Banner Positions.
- Category Before Main Content
- Category After Main Content

Product Page Banners per Category
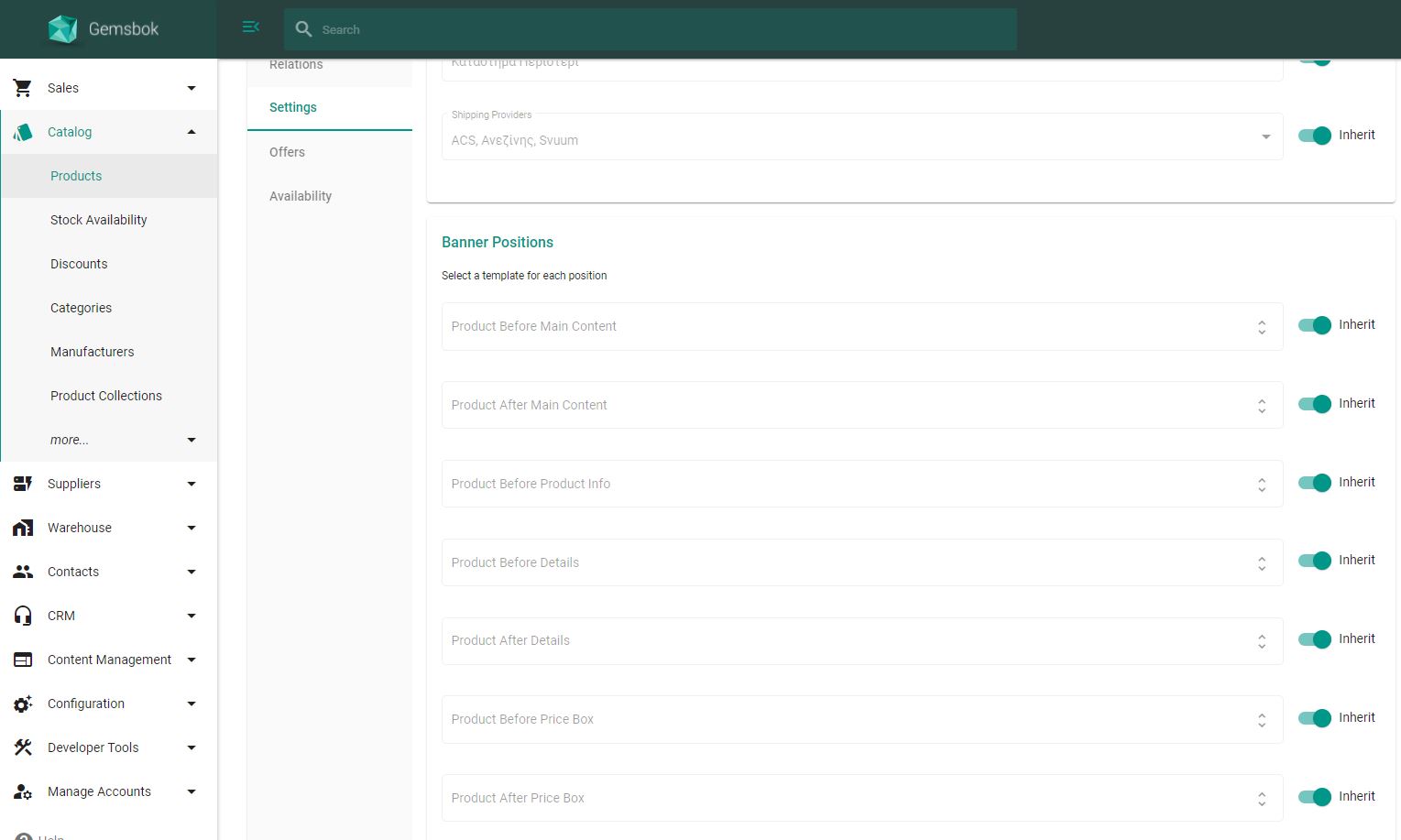
Εδώ μπορείτε να προσθέσετε banners για όλα τα προϊόντα της κατηγορίας. Αυτά μπορείτε να τα ορίσετε κάνοντας edit στην κατηγορία των προϊόντων και πηγαίνοντας στο tab Banner Positions.Υπάρχουν οκτώ διαθέσιμες θέσεις για τα banners στην σελίδα του προϊόντος που κληρονομεί από την κατηγορία του.
- Product Before Main Content
- Product After Main Content
- Product Before Product Info
- Product Before Details
- Product After Details
- Product Before Price Box
- Product After Price Box
- Product Before Recently Viewed

Product Page Banners
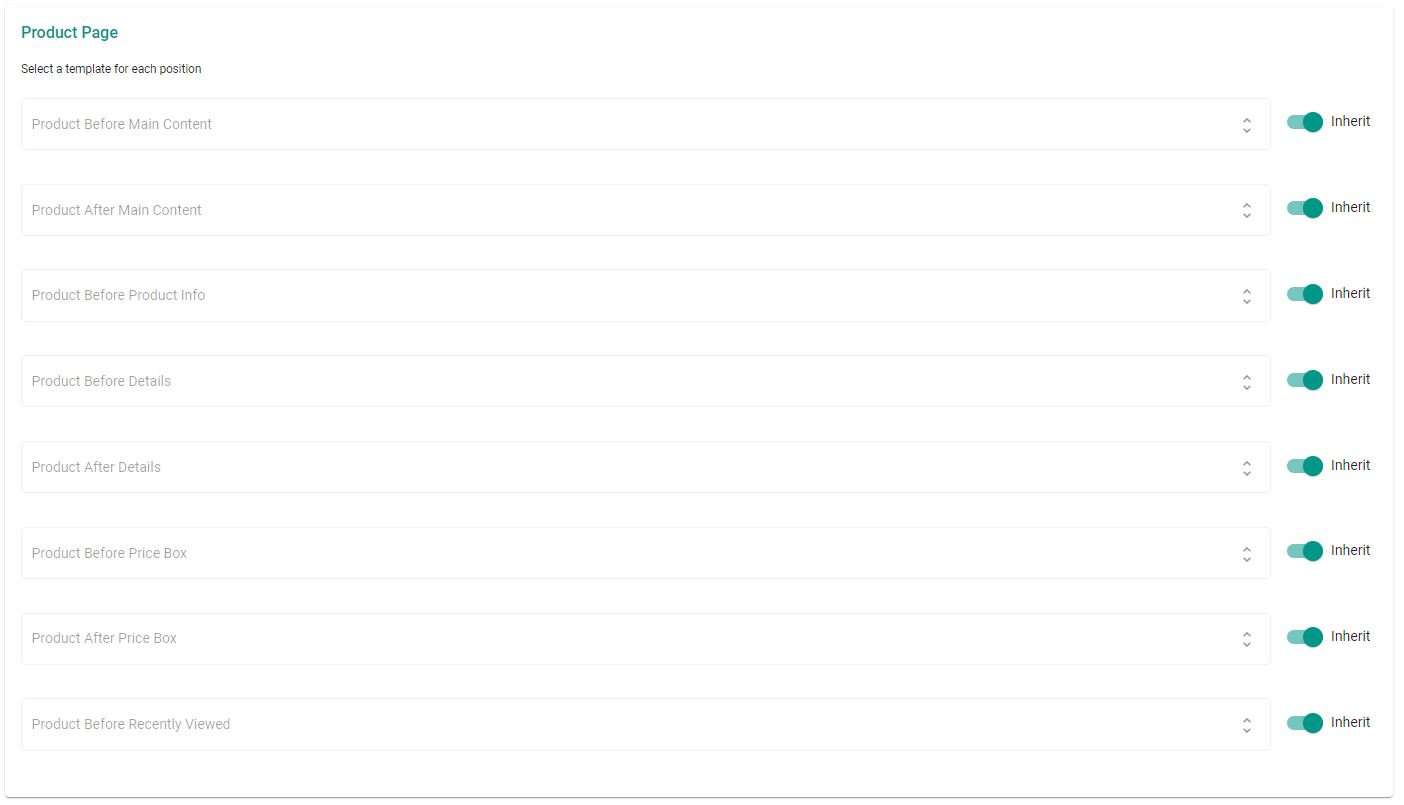
Επίσης, ανεξάρτητα από τα banners της κατηγορίας μπορείτε να προσθέσετε banners και για κάποιο συγκεκριμένο προϊόν. Αυτά μπορείτε να τα ορίσετε κάνοντας edit το προϊόν και πηγαίνοντας στο tab Banner Positions.Υπάρχουν αντίστοιχα οκτώ διαθέσιμες θέσεις για τα banners στην σελίδα του προϊόντος.
- Product Before Main Content
- Product After Main Content
- Product Before Product Info
- Product Before Details
- Product After Details
- Product Before Price Box
- Product After Price Box
- Product Before Recently Viewed

HTML
Conversion tool WORD to HTML
https://word2cleanhtml.com/
Basic Elements
https://www.learn-html.org/en/Basic_Elements
HTML Comments
<!– –>
Paragraph
<p>….</p>
<p class=”my-1″>Lorem ipsum dolor sit amet, consectetuer adipiscing elit</p>
Link
<a href=”…”>…</a>
<a href=”…” target=”_blank” >…</a>
<a href=”/el/category/gaming” >Gaming</a>
<a href=”https://blog.electroholic.gr/” target=”_blank”>Τα νέα μας</a>
Image
<img scr=”…” alt=”” >
<img scr=”{{galleryMediaUrl(“GALLERY_NAME”, “IMAGE_IDENTIFIER”)}}” class=”my-1 width-full” alt=””>
Classes
Hidden
| All Screens | XLarge | Large | Medium | Small | XSmall |
| hidden | max-width: 1919px | max-width: 1280px | max-width: 959px | max-width: 769px | max-width: 480px |
| hidden-lt-xl | hidden-lt-lg | hidden-lt-md | hidden-lt-sm | hidden-lt-xs | |
| min-width: 1920px | min-width: 1201px | min-width: 960px | min-width: 769px | ||
| hidden-gt-lg | hidden-gt-md | hidden-gt-sm | hidden-gt-xs |
Units Of Measure
10px = 1rem
| Padding | p-0 | p-1 | px-1 | py-1 | pt-1 | pl-1 | pr-1 | pb-1 | p-2 | px-2 | py-2 | pt-2 | pl-2 | pr-2 | pb-2 |
| p-4 | px-4 | py-4 | pt-4 | pl-4 | pr-4 | pb-4 | p-8 | px-8 | py-8 | pt-8 | pl-8 | pr-8 | pb-8 | ||
| Margin | m-0 | m-1 | mx-1 | my-1 | mt-1 | ml-1 | mr-1 | mb-1 | m-2 | mx-2 | my-2 | mt-2 | ml-2 | mr-2 | mb-2 |
| m-4 | mx-4 | my-4 | mt-4 | ml-4 | mr-4 | mb-4 | m-8 | mx-8 | my-8 | mt-8 | ml-8 | mr-8 | mb-8 |
Font & Text
Font Weight classes:
light, bold, text-heavy, text-bold , text-medium, text-light
Text Align:
text-center ,text-left, text-right
Other classes
uppercase, underline, line-through, word-break, nowrap, no-pointer, width-full, height-full border-bottom, border-radius, disabled float-left, float-right rel, sticky, abs, .top-right, .left-bottom, .bottom-center row, row-gap, grid, row-wrap, start, space-center, start-center, stretch, wrap, scroll, list, column, start, center-start, column-reverse flex-grow , flex-auto, flex-100, flex-50, flex-33, flex-25, flex-20, flex-sm-50, flex-sm-100, flex-xs-50, flex-xs-100, flex-xs-wrap, flex-xs-column
Colors & backgrounds
| Background Color | bg-primary | bg-accent | bg-light | bg-lighten |
| bg-primary-light | bg-accent-darker | bg-primary-lighten | bg-white | |
| Text Color | text-primary | text-accent | text-mute | text-success |
| text-dark-primary | text-warning | text-warn | text-danger |
Icons Font Awesome
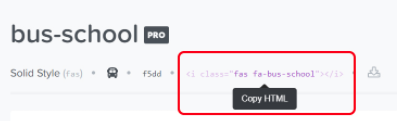
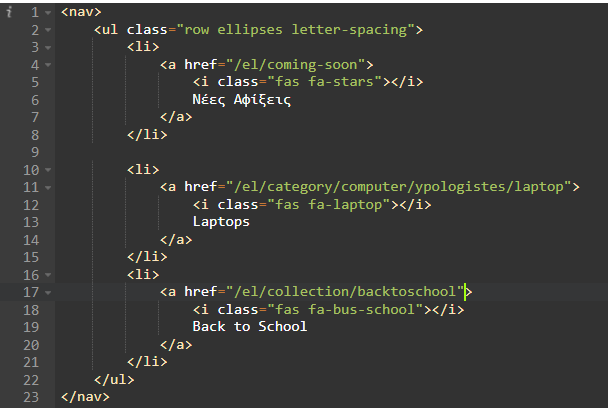
Έχει προστέθηκε η βιβλιοθήκη με τα εικονίδια fontawesome αρά στο Content Management για να χρησιμοποιείτε ένα εικονίδιο απλά παίρνεται το html κώδικα που σας δίνει.
π.χ. <i class=”fas fa-bus-school”></i>


Αναζητηση στην Βιβλιοθήκη εικονιδίων: https://fontawesome.com/v6/search
Οδηγίες για Βασική Χρήση
https://fontawesome.com/v5.15/how-to-use/on-the-web/referencing-icons/basic-use
Angular Responsive Layout
https://tburleson-layouts-demos.firebaseapp.com/#/docs
https://github.com/angular/flex-layout/wiki/Responsive-API
out - > flex-wrapper in -> flex-container content -> flex-content
<div class="flex-wrapper"> <div class="flex-container"> <div class="flex-content" fxLayout="row" fxLayout.xs="column" fxLayoutAlign="space-between center" fxLayoutGap=”2rem”> <div fxFlex="grow"> </div> <div fxFlex="25"> </div> <div fxFlex="25"> </div> </div> </div> </div>